Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
€ 135.50 · 4.7 (156) · En stock
![]()
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

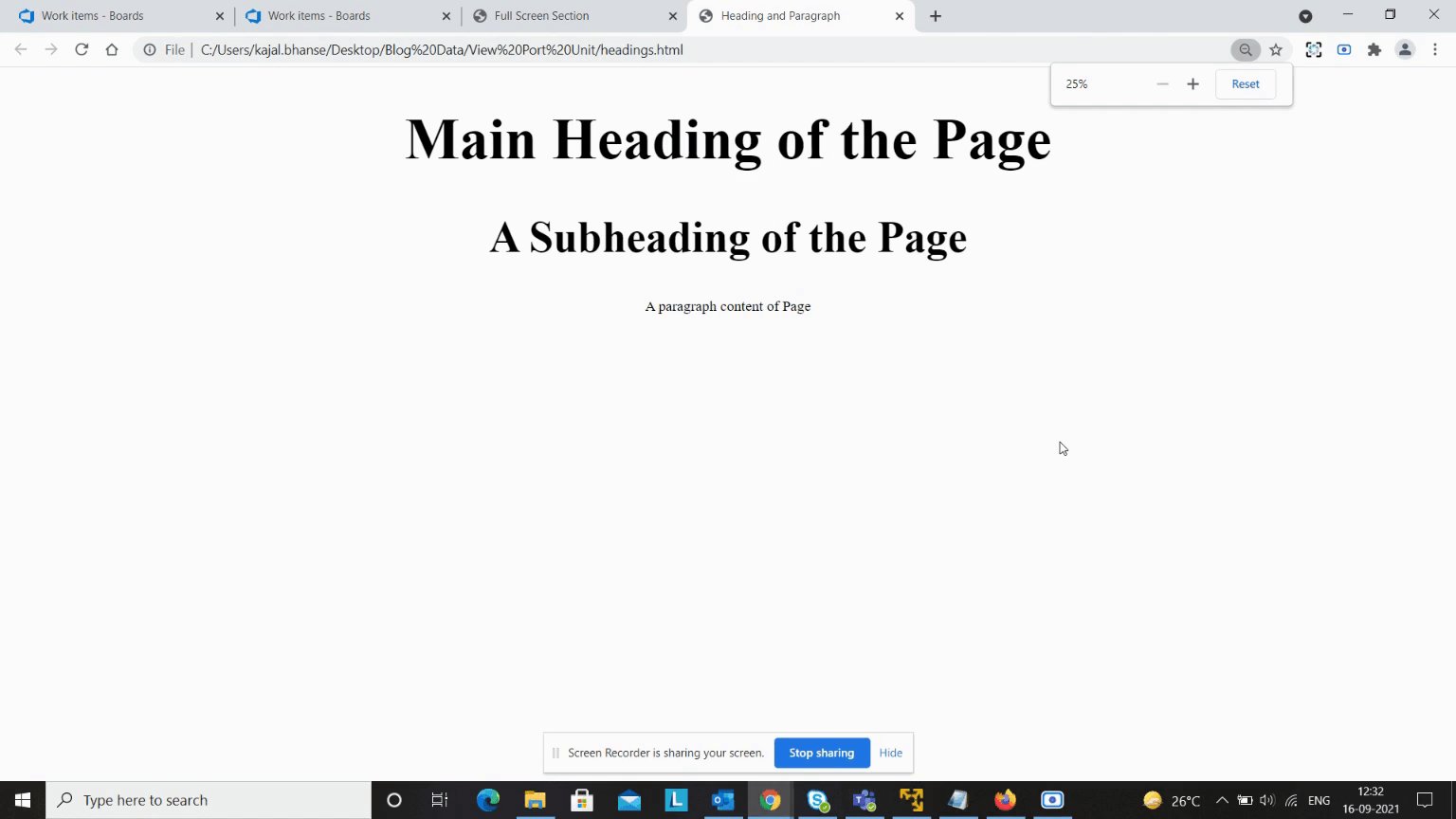
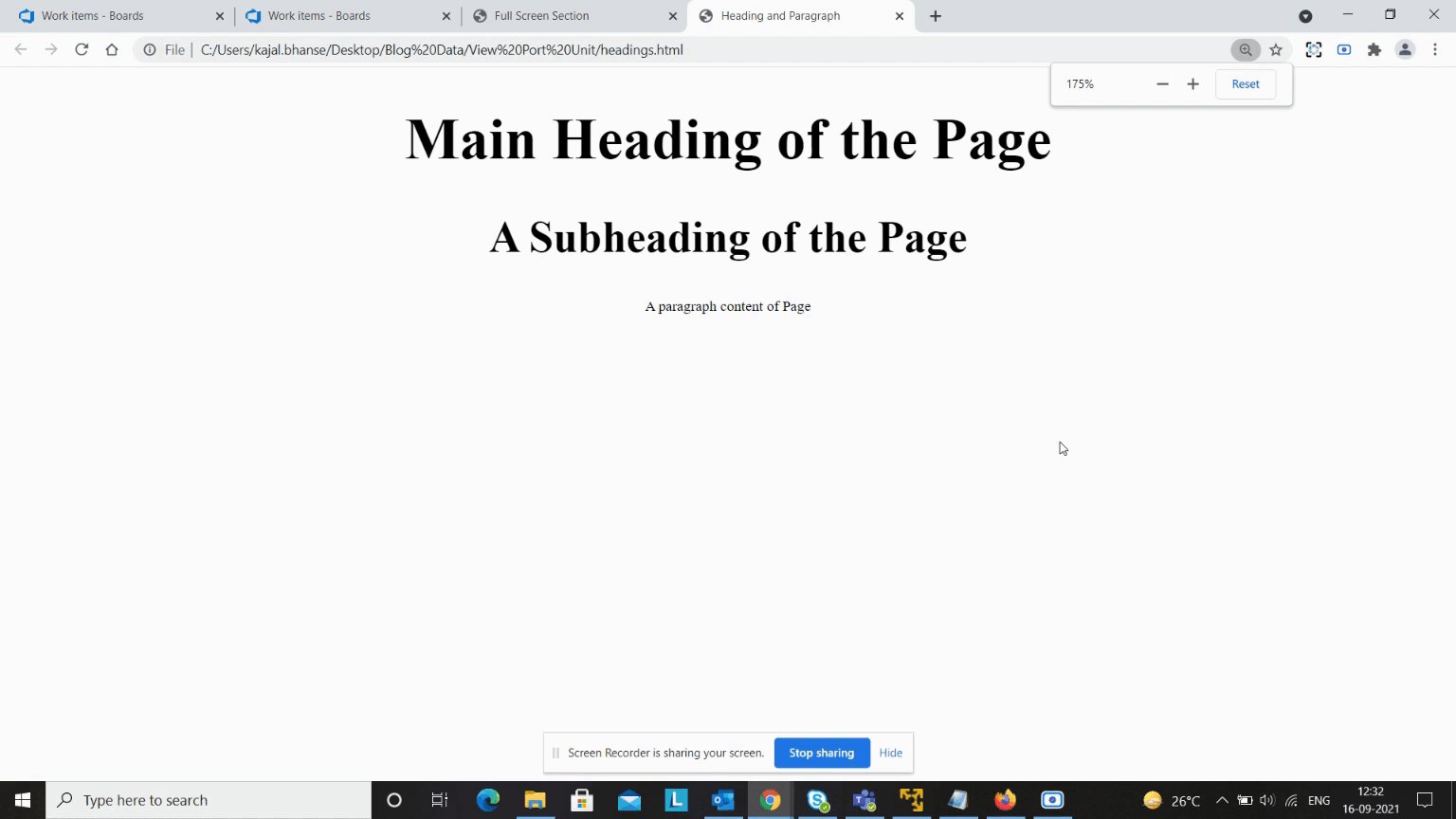
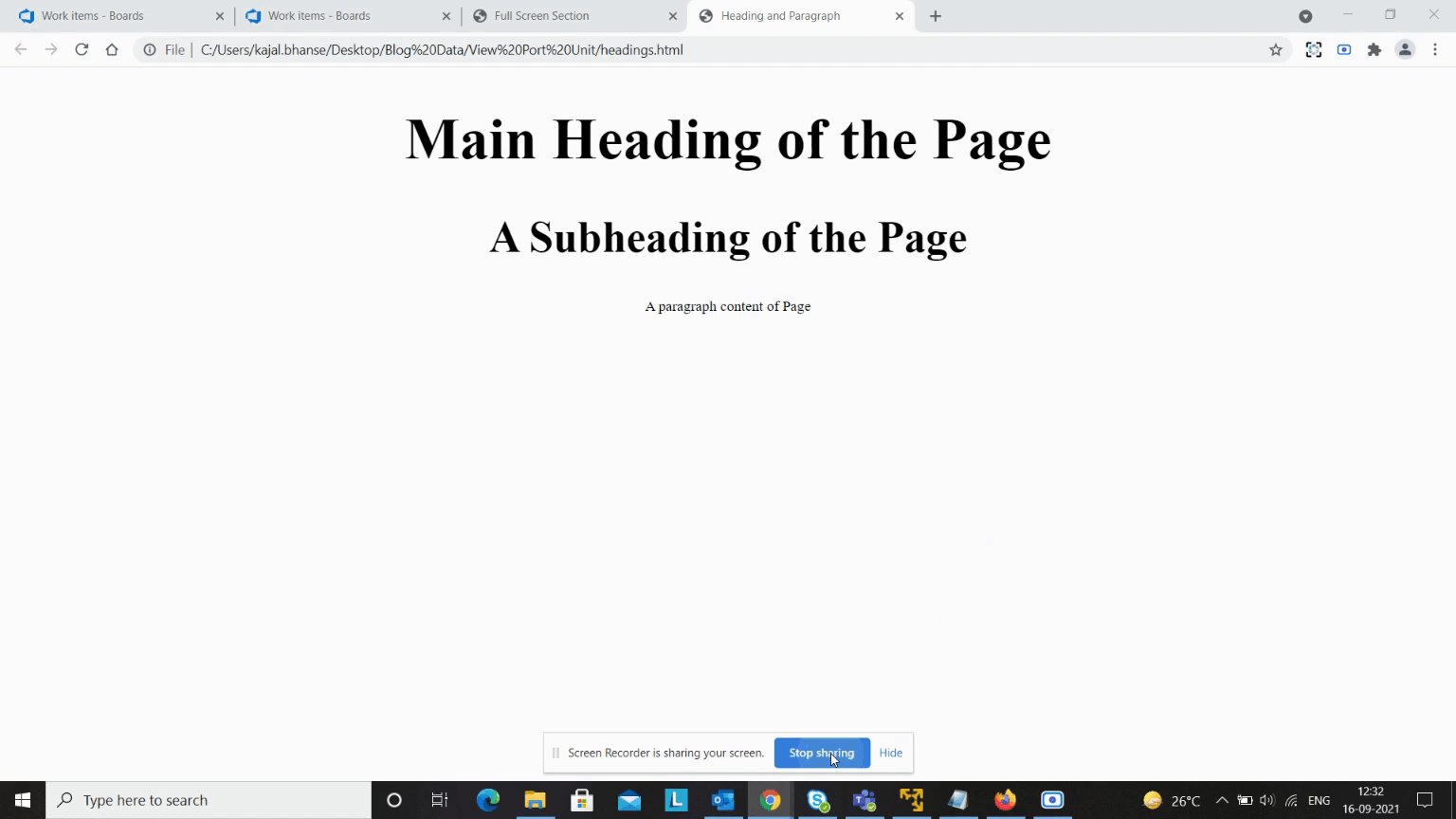
How to Understand Viewport Units(VW & VH) in CSS
CSS pixel size -> WebGL canvas size example is subtly wrong? · Issue #2460 · KhronosGroup/WebGL · GitHub

Blisk 19.0.60.43: New Android devices by Google and Samsung, Custom device Templates, and Address bar position for iOS devices

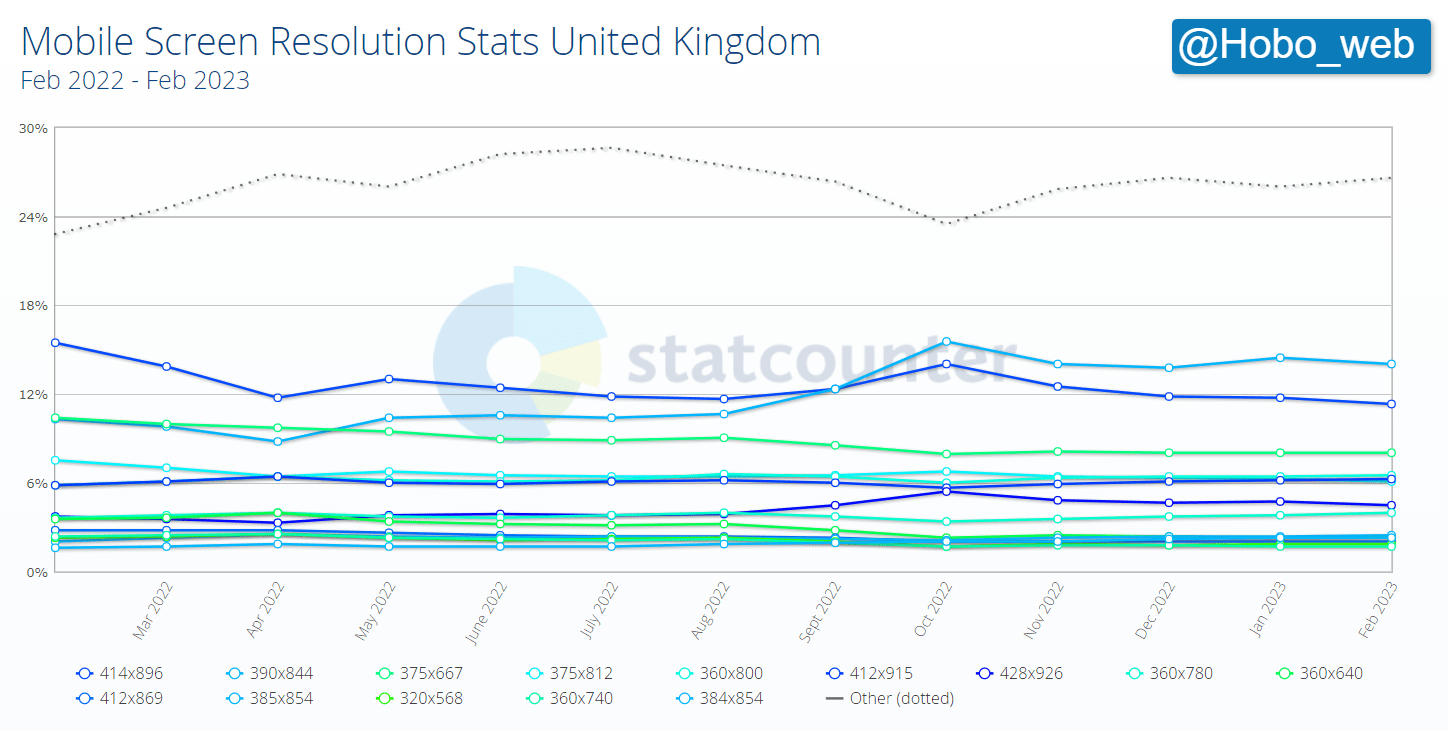
What are the best screen sizes for responsive web design?

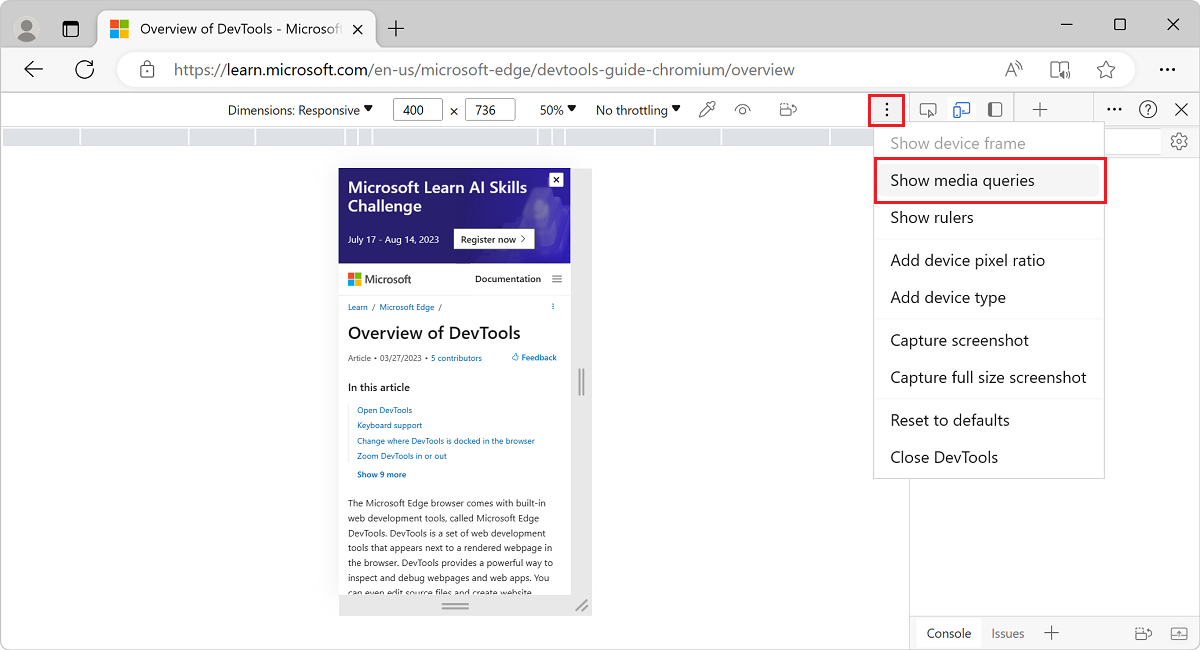
Emulate mobile devices (Device Emulation) - Microsoft Edge Developer documentation
![]()
Device Pixel Ratio - Oxyplug

Pixels vs. Relative Units in CSS: why it's still a big deal - 24 Accessibility

How to Use CSS Breakpoints for Responsive Design + Tips

Viewport, resolution, screen size and DPI for the most popular smartphones
What is Device Pixel Ratio

Everything You Want To Know About Media Queries and Responsive Design